CSS语法
传统的设置样式的方式:
<!--二级标题变灰-->
<h2 color="gray"> 二级标题</h2>
如果需要很多二级标题呢?手动为所有h2元素设置相应的标记?繁琐!如果需要更改为绿色呢?灾难!
解决方案:发挥CSS的优点,一行CSS,改变所有标题的颜色。
基本格式
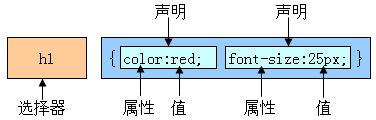
CSS 规则由两个基本部分:选择器(selector)和声明块(declaration block)。声明块中包括一个或多个声明,每条声明是一个属性-值对。

示例代码:
h1 {
color: red;
font-size: 16px;
}
有5个基本概念:
选择器(Selector): 选择需要应用样式的元素对象,具体用法参考选择器。属性(property):CSS1、CSS2、CSS3规定了许多的属性,通过设置属性的值达到控制选择器的样式的目的。值(value):指属性接受的设置值/关键字,一个属性的值要么是关键字、要么是一个关键字列表。如果一个属性可以取多个关键字,则多个关键字时大都以空格隔开,例如p{font:medium Helvetica}。声明(declaration):属性和值之间用半角冒号:隔开,形成一条声明。声明块(declaration block):多个特性间用;隔开,前后用{}括起来,形成一个生命快。
选择器
关于选择器用法参考选择器。
声明块
声明块格式
一般有两种格式:单行和多行。
h1 {color:red; font-size:16px; width:150px; height:50px; border-bottom: 1px solid #333;}
h1{
color:red;
font-size:16px;
width:150px;
height:50px;
border-bottom: 1px solid #333;
}
单行格式CSS文件长度短,但属性多时会不利于阅读,多行则相反,可根据个人喜好选择。
代码注释
在CSS中也有注释语句:用/*注释语句*/来标明。示例代码:
/*多行注释:
把h1标签的字体颜色设置为红色
字体大小为25px*/
h1 {
color:red;
font-size:25px; /*单行注释,字体为25像素*/
}
浏览器前缀
有些新式的CSS样式并不是所有的浏览器都支持,一些浏览器率先支持了,或者不是所有的浏览器支持情况都一样,我们需要前缀写法
- Firefox:
-moz- - Safari/Chrome:
-webkit- - Opera:
-o- - IE:
-ms-
书写顺序要注意,先写私有的CSS3属性,再写标准的CSS3属性,这样以后不需要前缀了,能保证我们使用标准的
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
transform:rotate(-3deg);
注意:
- 就目前而言:一最新版本浏览绝大多数属性不需要添加前缀写法,但是为了兼容旧版本浏览器,我们还是需要使用前缀写法
- 何时不可以书写前缀?
- 当一个属性成为标准属性时
- 根据软件项目浏览器兼容性要求(如需要兼容95%的浏览器,那么我们就可以根据浏览器占比,抛弃旧5%浏览器的兼容性写法)
- 前缀这么繁琐,有没有办法自动添加前缀? 使用 css 预处理器
缩写
使用CSS缩写可以减少CSS文件的大小,并使其更为易读,例如:
颜色缩写:16进制的色彩值,如果每两位的值相同,可以进行缩写,例如:
#000000可以缩写为#000,#336699可以缩写为#369;盒尺寸缩写:Property: Value1 Value2 Value3 Value4;四个值依次表示Top,Right,Bottom,Left
边框缩写 边框的属性如下:
border-width: 1px; border-style: solid; border-color: #000;可以缩写为一句:
border: 1px solid #000;背景缩写
background-color: #F00; background-image: url(background.gif); background-repeat: no-repeat; background-attachment: fixed; background-position: 0 0;可以缩写为一句:
background: #F00 url(background.gif) no-repeat fixed 0 0;文字缩写
font-weight: bold; font-size: 12px; line-height: 1.8em; font-family: Arial;可以缩写为一句: 但文字缩写一定要具有字号、字体样式这两个属性。行高用/分隔
font:bold 12px/1.8em Arial;
CSS继承
某些样式不仅能应用到指定的元素,还会应用到它的后代元素。可以通过文档的树图,来分析属性的继承。
注意:
- 有些属性不能继承,往往归因于简单的常识,例如大多数框模型属性(包括外边距、内边距、背景和边框)都不能继承,因为如果边框能继承,则文档会变得更加混乱,创作人员往往需要另外花功夫去掉继承的边框。
- 属性继承值没有特殊性,通配符的0特殊性属性也可以覆盖继承值。
哪些属性是可以继承的呢?
azimuth, border-collapse, border-spacing,
caption-side, color, cursor, direction, elevation,
empty-cells, font-family, font-size, font-style,
font-variant, font-weight, font, letter-spacing,
line-height, list-style-image, list-style-position,
list-style-type, list-style, orphans, pitch-range,
pitch, quotes, richness, speak-header, speaknumeral,
speak-punctuation, speak, speechrate,
stress, text-align, text-indent, texttransform,
visibility, voice-family, volume, whitespace,
widows, word-spacing
吓?!这么多?!怎么记得住呢?别急,我们来理一理这些属性。
文本相关属性:
font-family, font-size, font-style,
font-variant, font-weight, font, letter-spacing,
line-height, text-align, text-indent,
texttransform, word-spacing
列表相关属性:
list-style-image, list-style-position,
list-style-type, list-style
还有一个属性比较重要,color属性。
其他属性不常用,了解下即可
继承是一个诅咒吗?
如果你不希望 "Verdana, sans-serif" 字体被所有的子元素继承,又该怎么做呢?比方说,你希望段落的字体是 Times。没问题。创建一个针对 p 的特殊规则,这样它就会摆脱父元素的规则:
body {
font-family: Verdana, sans-serif;
}
td, ul, ol, ul, li, dl, dt, dd {
font-family: Verdana, sans-serif;
}
p {
font-family: Times, "Times New Roman", serif;
}
书写风格
- 语法不区分大小写,但建议统一使用小写
- 最好不使用内联的style属性定义样式
- id和class使用有意义的单词,分隔符建议使用
- - 有可能就是用缩写
- 属性值是
0的省略单位 - 块内容缩进
- 属性名冒号后面添加一个空格