表单一
学习目标
- 什么是表单
- 表单的基本属性
- 表单的基本控件
- 学会搭建基本表单
什么是表单

表单常见应用场景有登录,注册,投票,用户信息完善,在线考试等。一句话总结:但凡是要用户提交信息的,我们就需要表单。
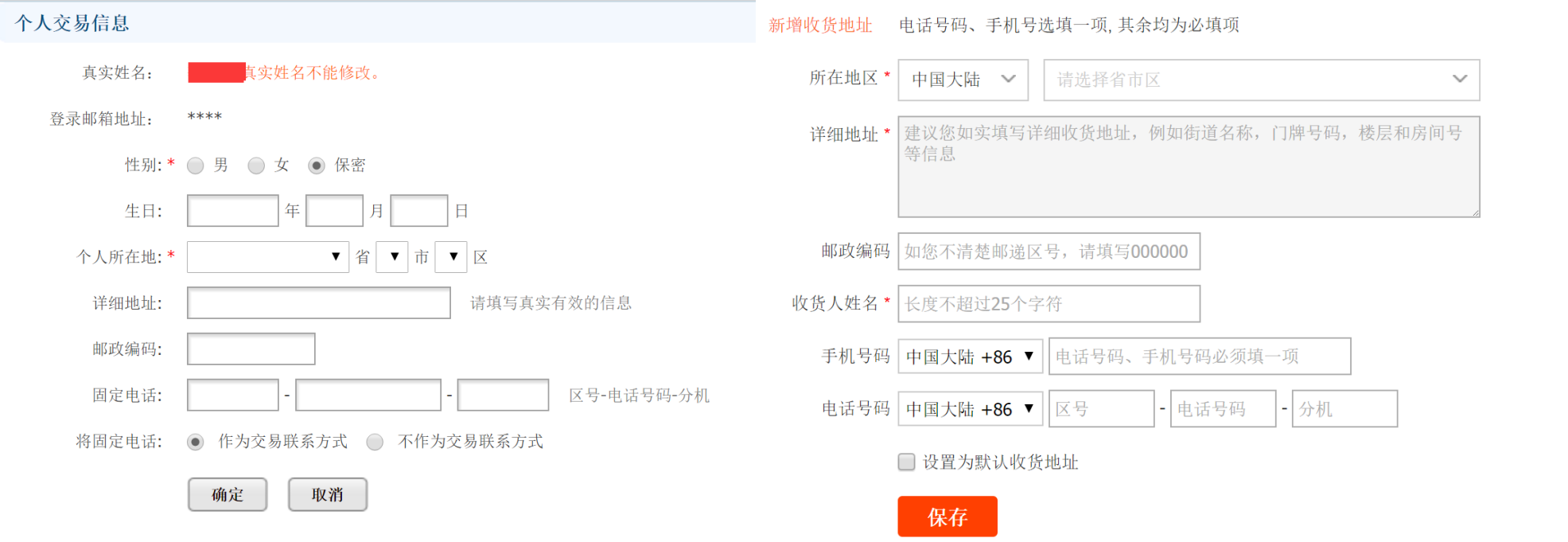
一个简单的表单
对应的 HTML 为
<form action="/getInfo" mathod="get">
<div class="username">
<label for="">姓名:</label>
<input type="text" name="username" placeholder="用户名">
</div>
<div class="password">
<lable>密码:</lable>
<input type="password" name="password">
</div>
<div class="sex">
<label for="">性别:</label>
<input type="radio" name="sex" >男
<input type="radio" name="sex" >女
</div>
<div class="select">
<label>城市:</label>
<select name="car">
<option value="sabor" selected>北京</option>
<option value="sabor" >天津</option>
<option value="sabor" >上海</option>
<option value="sabor" >重庆</option>
</select>
</div>
<div class="hobby">
<label for="">擅长技术:</label>
<input type="checkbox" name="hobby" >html
<input type="checkbox" name="hobby" >css
<input type="checkbox" name="hobby" >js
<input type="checkbox" name="hobby" >java
</div>
<div class="textarea">
<label for="">自我介绍:</label>
<textarea name="article" placeholder="ddd" id="" cols="30" rows="10">
</textarea>
</div>
<div class="password">
<lable>上传简历:</lable>
<input type="file" name="cv">
</div>
<div class="submit">
<button>提交</button>
</div>
</form>
- 表单工作流程?信息填写、信息校验、信息提交、提交结果返回。
- 表单常用有哪些控件?文本输入、单选款、复选框、下拉列表、文件选择、按钮。
创建一个表单
我们通过<form>标签来创建一个表单,基本语法如下:
<form action="/someaction" method="post" enctype="multipart/form-data">
<!-- 这里放置一些表单元素 -->
</form>
<form>基本属性
- action 属性 action 属性定义在提交表单时执行的动作。通常填写接受表单的 url
method 属性 method 属性规定在提交表单时所用的 HTTP 方法(GET 或 POST):
<form action="action_page.php" method="GET">或
<form action="action_page.php" method="POST">- 何时使用 GET?
数据量较小,没有敏感信息。
当使用 GET 时,表单数据在页面地址栏中是可见的:
action_page.php?firstname=Mickey&lastname=Mouse - 何时使用 POST? 数据量较大,含敏感信息 POST 的安全性更加,因为在页面地址栏中被提交的数据是不可见的。
- 何时使用 GET?
数据量较小,没有敏感信息。
当使用 GET 时,表单数据在页面地址栏中是可见的:
enctype 属性 规定发送到服务器之前应该如何对表单数据进行编码,有文件上传时需要设为
multipart/form-data详细
表单有很多属性,但这里只介绍最常见的几个,其他的使用频率很低,详细参考这里
常见的表单控件
- 文本输入(文本框,密码输入框,email 输入框等)
- 单选按钮
- 复选框
- 下拉框
- 文件
- 隐藏域
- 提交按钮、复位按钮
表单控件建议放在
<form>中使用,但是不强制(即不放在<form>中也可正常使用)。
文本输入控件
文本输入控件分为单行文本输入和多行文本输入
单行文本输入控件
常用的单行输入控件是标签input。单行意味着输入的文本不会折行。
<input>的属性值如下:
| 属性 | 描述 |
|---|---|
| type | 定义输入框的类型,普通文本格式设为text,密码格式设为password,邮箱格式设为email等 |
| name | 对提交到服务器后的表单数据进行标识,Js通过该name标识符引用表单数据,只有设置name属性才能将变量传至后台服务器 |
| value | 初始(默认)文本 |
| placeholder | 简短提示信息 |
| size | 规定以字符数计的元素可见宽度,默认值为20 |
| maxlength | 以字符计可允许的最大长度 |
- 普通文本输入框
<form>
用户名: <input type="text" name="first_name" placeholder="请输入用户名"/>
</form>
- 密码输入框
密码: <input type="password" name="password" />
- 邮箱输入框
自己试试?
- 更多:url输入框、日期/时间输入框、拾色器……
参考资料 <input>标签的type属性
多行文本输入控件
多行输入文本框需要用到<textarea>标签
自我介绍: <br>
<textarea rows="5" cols="50" name="description">
介绍一下自己吧...
</textarea>
| 属性 | 描述 |
|---|---|
| cols | 定义列数,以平均字符宽度计,默认为20 |
| rows | 定义行数,默认为2 |
Tip: textarea也可以通过CSS的height和width属性进行设置
复选框(CheckBox)
使用<input>标签,将类型type属性设置为checkbox
<input type="checkbox" name="maths" value="on"> Maths
<input type="checkbox" name="physics" value="on"> Physics
| 属性 | 描述 |
|---|---|
| type | 设置为checkbox |
| value | 不显示在用户界面,用于表单提交,提交被选中的值 |
| checked | 是否被选中 |
| disabled | 是否被禁用 |
单选框(Radio Button)
使用<input>标签,将类型type属性设置为radio
<input type="radio" name="subject" value="maths"> Maths
<input type="radio" name="subject" value="physics"> Physics
| 属性 | 描述 |
|---|---|
| type | 设置为radio |
| name | 相同的name属性分为一组 |
| value | 同样不显示在用户界面,用于表单提交,至少有一个被选中的时候才会提交 |
| checked | 是否被选中 |
| disabled | 是否被禁用 |
下拉框(select下拉框)
使用<select>标签定义一个下拉框,使用<option>定义选项
<select name="dropdown">
<option value="Maths" label="Maths" selected>Maths(Concept and Practice)</option>
<option value="Physics" label="Physics">Physics(Concept and Practice)</option>
</select>
<select>标签
| 属性 | 描述 |
|---|---|
| name | 作用同上 |
| size | 设置或返回下拉列表中的可见行数 |
| multiple | 设置或返回是否可以显示多行 |
<option>标签
| 属性 | 描述 |
|---|---|
| value | 该选项的值,如果该项被选中则提交表单会用到 |
| selected | 表示该项被选中,可用于初始时设置默认选项 |
| label | 规定更短版本的选项,下拉列表会显示更短版本的选项 |
文件上传
使用<input>标签设置type为file
<input type="file" name="fileupload" accept="image/*" />
| 属性 | 描述 |
|---|---|
| accept | 服务器端接受文件上传的路径 |
按钮控件
使用<input>标签设置type为。
| 属性 | 描述 |
|---|---|
| submit | 提交按钮 |
| reset | 复位按钮 |
| button | 普通按钮 |
| image | 将图片设为按钮背景的提交按钮 |
<input type="submit" name="submit" value="Submit" />
<input type="reset" name="reset" value="Reset" />
<input type="button" name="ok" value="OK" />
<input type="image" name="imagebutton" src="./images/mafengshe.jpg" />
隐藏控件
隐藏控件(隐藏域)不会出现在实际的页面中,一般用来保存当前页面的某些数据。
例如:使用隐藏域保存当前页面是第几页,点击下一页的时候,隐藏域的值被传到服务器,来确定接下来展示哪一页。
例如:
<input type="hidden" name="pagename" value="10" />
以上就是常用的Form控件。
总结
表单控件类别
重新审视表单控件,可以发现,常用的表单控件主要有<input>标签和<select>标签。其中<input>的标签就有10种。
在HTMl5之前的版本中,<input>标签type属性只支持文本和密码两种,HTML5的到来给<input>标签添加了更多的type属性值,主要有如下类型:
| type | 含义 |
|---|---|
text |
标准文本框 |
password |
密码输入框,星号代替输入字符 |
checkbox |
复选框 |
radio |
单选框 |
file |
文件打开 |
submit |
表单提交按钮 |
image |
以图像代替按钮文本,提交按钮 |
button |
普通按钮 |
reset |
复位按钮,清空表单当前值 |
hidden |
隐藏域 |
常见属性
name属性name属性用于对提交到服务器后的表单数据进行标识,或者在客户端通过 JavaScript 引用表单数据,对常用控件都是如此。value属性 不同控件的value属性表现不同:- 对于
button、reset、submit类型 - 定义按钮上的文本 - 对于
text、password、hidden类型 - 定义输入字段的初始(默认)值 - 对于
checkbox、radio、image类型 - 定义与 input 元素相关的值,当提交表单时该值会发送到表单的 action URL
……
- 对于
动手练习
非常重要!
实现与教程中“一个简单的表单”功能相同的表单(纯HTML,不用写样式和后台数据处理)。
参考资料
推荐
参考网站
扩展阅读